When working on a web project that involves the process of transferring files from your computer to a storage server, you’ll need a flexible and easily accessible uploading tool. While there are several JavaScript libraries designed to perform this function, Upload.js is one of the best options for managing file uploads. Keep on reading to discover how this neat little Upload.js JavaScript library for file uploading can help you upload documents seamlessly.

Contents
What is Upload.js?
Upload.js can be described as a small file upload library that consists of a powerful file processing platform. It is one of the fastest methods of uploading any type of file you may want to move to a server. This library can optimize pictures for faster uploads and offers a great user experience.
Uploading images directly to a browser can be a daunting task, so Upload.js is the perfect solution to make things easier. You can use it to upload a single file or multiple files simultaneously. Alternatively, you can also utilize it for uploading entire folders. The uploader can break a huge folder into smaller chunks to load quickly. The good thing is that picture quality will not be affected.
Install Upload.js
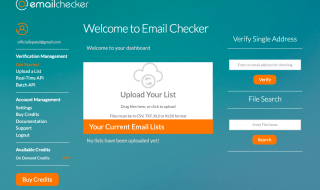
The first thing you should do is install Upload.js before you try to use the JS file upload library. This copy and paste file system, commonly used by the JavaScript upload library, is designed to add different types of files from various locations to the web. You should get a code to use when creating a file upload button for uploading images. Once the button is ready, you can begin the process of sending files to your website, and you will get the result with a file ID. You must keep this ID in a secure place since you will need to use it whenever you want to download the same file.
Features
The simple upload system is flexible, non-intrusive, neat, and easy to use. It consists of several features designed to make it user-friendly. Multiple uploads, as well as cross-domain uploads, significantly improve efficiency when you are working with several files. It can be monotonous and time-consuming to perform the same action repeatedly. However, with Upload.js, you can upload as many images as you want by simply clicking the upload button. All the documents can load simultaneously, and you can also cancel an upload if you no longer want it.
Another special feature of Upload.js is that it offers file filtering, which can help you resize the image to make the uploading process faster and easier. You can crop any picture to suit your website so that it will appear neat. Large pictures can impact the loading speed of your website and this can scare away visitors. To avoid this problem, it’s best to refine all your images before you upload them. More importantly, the filtering system does not impact the quality of any picture. Upload.js is compatible with all major browsers, so there is no need to change your current one. All you need to do is download the program and install it on your computer.
How to Use Upload.js
Upload.js is easy to use, and you only need to follow a few steps highlighted below:
Choose the File
The first step is to choose the file you want to upload from a specific location. You can use the file explorer option to access folders from different places. Additionally, you can also upload files from your smartphone or any external media like USB storage or an external hard drive. Once you highlight the image, click the Upload To Server button. The uploading process will start immediately, and the document can be uploaded within a few seconds or minutes depending on its size.
File Types
A good practice when using Upload.js is to narrow down your selection of file types to images only. The most common ones are JPEG, PDF, and PNG. You can also upload screenshots, but make sure you filter them to suit your website. In any case, check compatibility first before you attempt to upload different folders.
Single and Multiple File Upload
You can upload a file after selecting it, and the process is very simple. Just select the image you want and click upload, and the process will begin. If you want to upload many files, you can select them all at once in HTML-supported browsers. However, you can also restrict the number of images that can be uploaded in one go. One notable aspect about the Upload.js library is that it shows a progress bar and displays the file name. You can monitor the progress percentage and time remaining for the process to be complete.
Drag and Drop Option
Before the advent of HTML5, the drag and drop option was widely used for uploading files. To use this function, you need to drag and drop the files in a specific region on your website and the file will be processed. You can put the region in which you want to drop files anywhere on your web page. When you drop a file, you will assign it to be uploaded to the server. When the process is complete, you will be notified of the result.
Why You Should Consider Upload.js
If you often work on web-based projects, you might want to write or add file-sharing functionality to allow visitors to access different files from your site. You can also use this functionality to share images and videos with other web users. However, uploading large files to the website is not an easy feat. Writing a code that can be used for uploading various forms of files to a website is time-consuming, which is why it’s best to equip yourself with easy solutions. A file upload library is useful in this case as it also manages your documents and provides a reliable sharing component with other users.
When you handle a large workload of media files, a file upload library can significantly improve efficiency in your work. Before you choose a readymade file uploader, there are different things you should consider. For instance, you need to prioritize elements like time, security, and browser support. Other people may choose to stick to their older browsers, but these may not be compatible with modern technology. If you want to achieve your project goals, a file uploader is an ideal option.
The following are some of the reasons why you should consider this option:
Fast and Reliable
With Upload.js, you can save a lot of time since you are not required to write your code to use for uploading the images. This library is specifically designed to handle large volumes of data and process it quickly depending on your internet connection. If you have targets to meet in your project, the uploader is essential for efficiency. It is fast, reliable, and suitable for critical aspects of your business. It only takes seconds to minutes to upload, process, and store the file.
No Infrastructure Required
There is no need to acquire new infrastructure to use Upload.js as it is compatible with several browsers. However, you should make sure your system is not very old to avoid poor performance. Furthermore, you don’t need to write any code for uploading media files. With Upload.js, the process can start in a few seconds. This will save you a lot of money, especially since you don’t need to buy anything to perform the same task.
Streamline Your Work
You can upload several files with Upload.js, and this can go a long way in streamlining your work. The library facilitates working with a variety of media content at the same time. You don’t need to use separate programs when you are dealing with different forms of data. It makes sense to work with a file uploading library that is capable of handling large workloads. This will help you set measurable goals, and monitor your progress.
Easy to Use
Upload.js comes with a user-friendly dashboard as well as thumbnails designed to help you drag and drop various images you want to upload to the web. To use this library, you don’t need to be a professional developer or possess extraordinary knowledge of computer programming. Any person can use it since there are very few steps to take. Once you select the files you want, the next step is to click the upload button. The uploader will take care of the entire process without any need for your interference.
If you have multiple files to upload, the drag and drop feature can save a lot of time. It is time-consuming to upload single files to a web page since you need to perform the process repeatedly. The other handsome feature is that the library provides a progress bar so you can know the time remaining to complete the process. Additionally, the thumbnail preview feature also helps you see the picture files you are uploading. This is helpful because if the images have no proper file names, it can be difficult to identify them.
Works With Several Devices
Another crucial aspect of the Upload.js library is that it works well across different types of devices. You can add images or videos to your website from your desktop, laptop, tablet, or smartphone. You don’t need to acquire new hardware to send multiple media files to your web page. The file upload library is tailor-made to be accessible on any gadget without compromising the quality of the images uploaded. Additionally, these devices can upload multiple files at the same time.
Built-in Editing
If your file is too big, it may not upload on your website, and it will also be difficult to download. As a result, this will defy the logic behind uploading it in the first place. If you aim to share files with other users, make sure they are accessible, or else it will be a futile attempt. However, the good news is that the Upload.js library has built-in formatting and editing features. This means you can resize, crop, or even change the format of the picture before uploading it.
The appearance of a website on a computer or mobile device is not the same. While a computer screen is large and gives you quality pictures, this is not the case with devices with smaller screens. Therefore, Upload.js’s built-in editing feature helps to optimize different pictures for mobile screens. The users of your website will be assured of getting the best results regardless of the device used. When you filter images, they will retain their originality and this does not compromise quality.
Multi-Platform
When you use a file uploader, you can get files from multiple locations such as cloud storage, social media, or external media. The main benefit is you’ll have no worries about the security of your folders since they will be stored in the cloud. You can also do your work on the go given that you can access all your information from the cloud whenever you need it. Make sure you have a reliable internet connection to enjoy a better experience.
To improve your experience, you can also choose the best web host. The performance of a website in terms of upload and download speeds can be determined by the host. It is essential to choose the best package to give you excellent results, especially when dealing with large folders. You may also need unlimited bandwidth to enhance efficiency when loading files.

If you are a web developer and often handle projects that include large workloads like uploading files to a server, you must choose the appropriate file uploader. While there are several JavaScript libraries designed for this particular purpose, Upload.js is a good option that will definitely make your life easier. In this article, we covered the basic information you may need to know about this library before you start using it. Understanding how different features of the library work can go a long way in helping you meet your project targets.