 A website should be interacting. Even if you stay anonymous on your website, you must provide your visitors at least a single way to reach out to you.
A website should be interacting. Even if you stay anonymous on your website, you must provide your visitors at least a single way to reach out to you.
Do you know the best option for that? It is contact forms!
You might have seen contact pages on many websites, right? They insert a form with multiple fields on a page, using which any one can send the site owner a message.
If you are wondering how to do it, your quest ends here.
How to Quickly Add Contact Form in Any WordPress Theme ?
Of course, you can simply add a contact form with a little HTML skill. But you need to know PHP to make it functional. When it comes to personalizing the form, you must be an expert developer.
What if you are not an expert developer ?
Don’t worry! I have got you a solution. You must be a WordPress user to establish the same on your website, though.
The prominent feature of WordPress is its ability to use plugins. Simply put, plugins are the ready made code snippets you can inject into your theme to get several things done.
The plugin you are going to use here is called Contact Form 7.
Follow the steps given below to add a contact for to your WordPress site like a walk in the park.
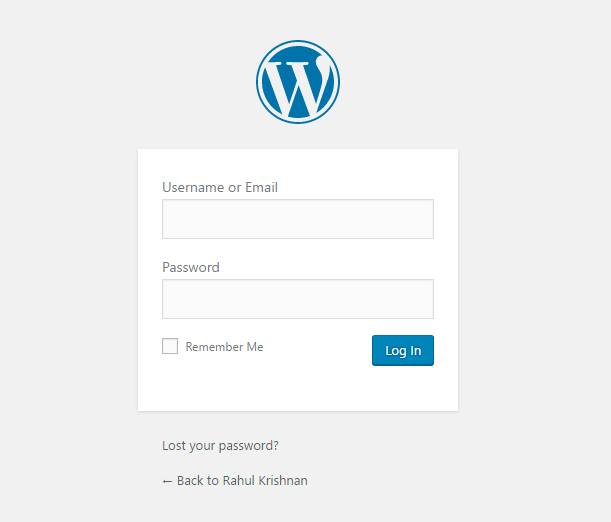
Step 1: First, you have to log into your WP site. Go to your login page (mostly yoursite.com/wp-admin).
 Don’t forget to enter the proper credentials. In case, you forget them, you can use Lost your password link on the same page as well.
Don’t forget to enter the proper credentials. In case, you forget them, you can use Lost your password link on the same page as well.
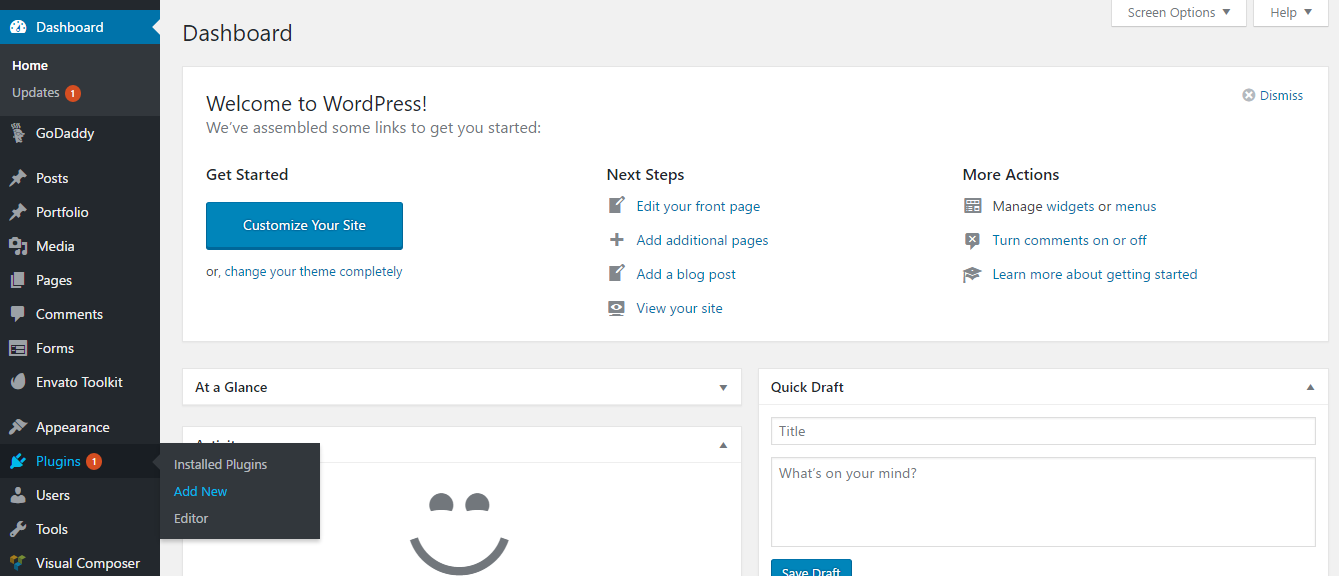
Step 2: Once you log in, you will be brought to the admin panel of your WordPress website. Follow Plugins>> Add new from the navigation menu given on the left side of the screen.
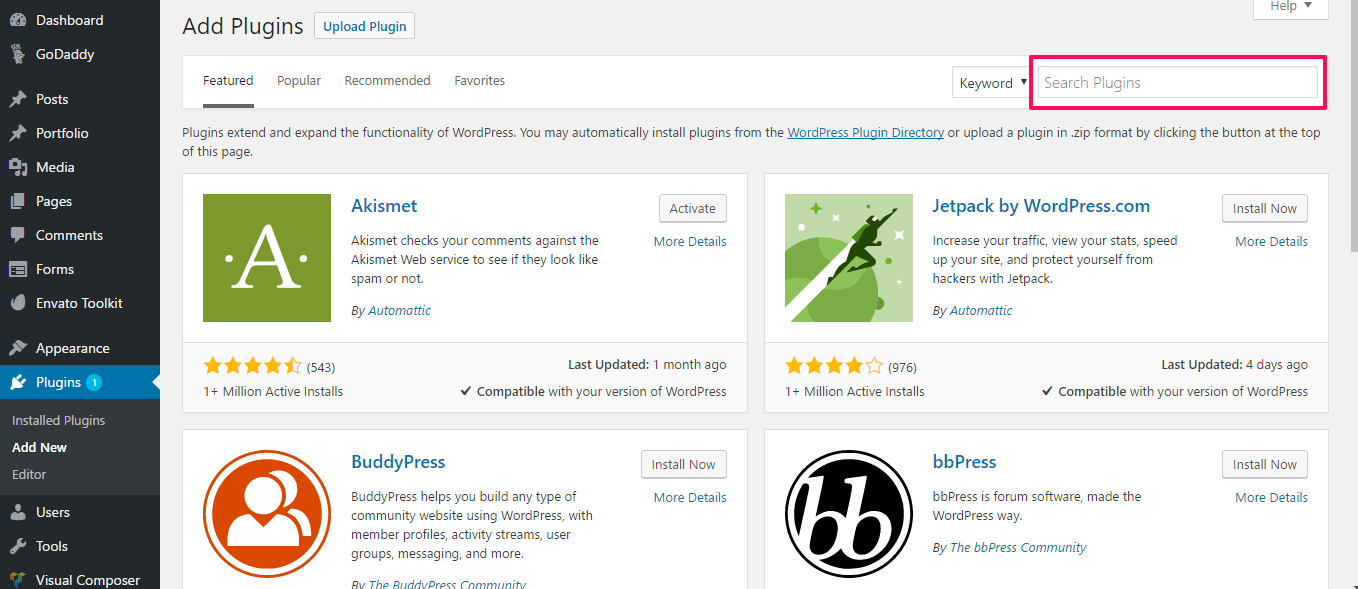
Step 3: On the next screen, you will get a search field.
 Just enter contact form 7 into it.
Just enter contact form 7 into it.
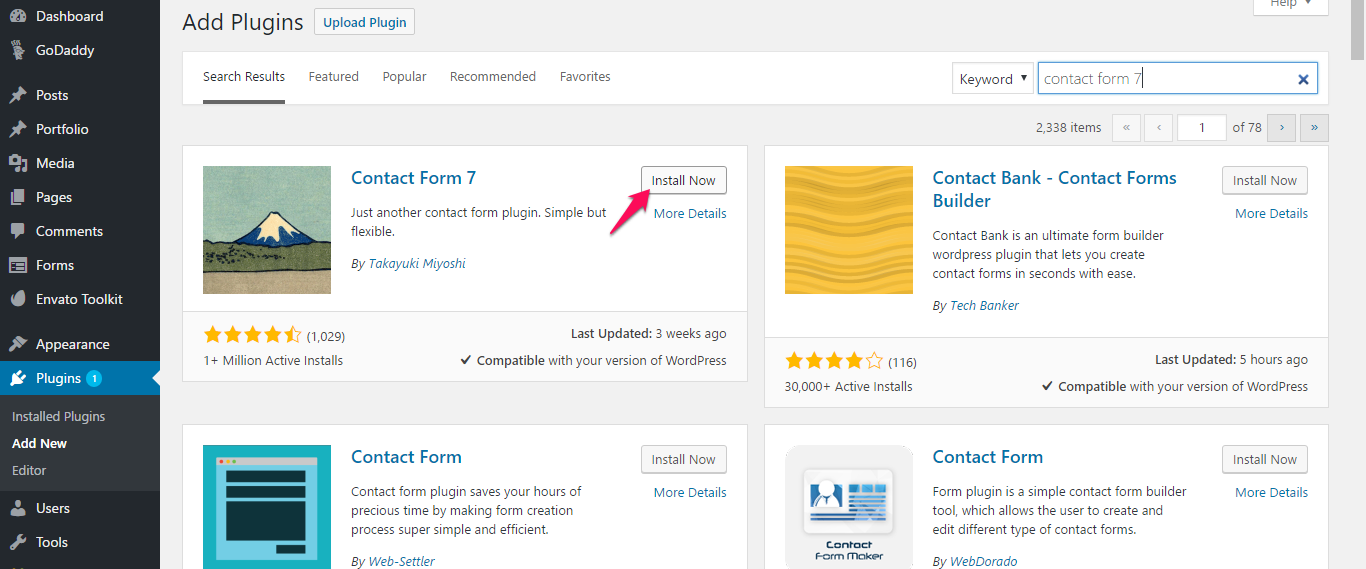
Step 4: You will get the plugin we want as the first result itself. Simply, hit on the Install button given right to the name of the plugin.
 Wait a few moments to get it done.
Wait a few moments to get it done.
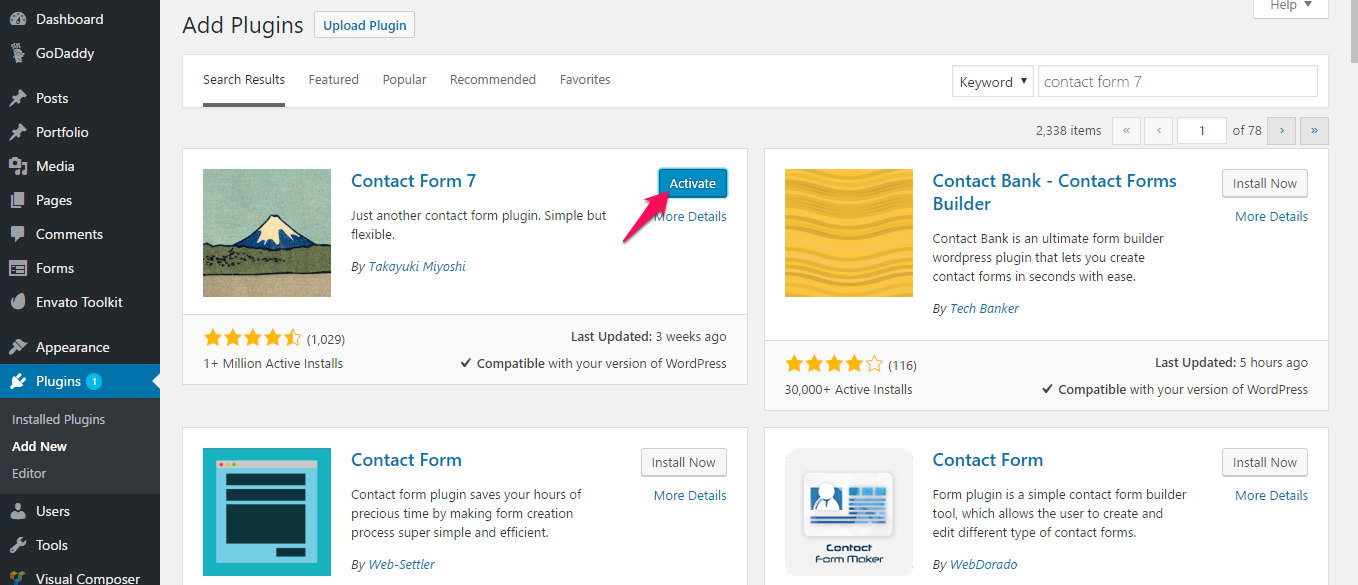
Step 5: Once the installation finishes, you will see a blue button that says Activate. Don’t hesitate to click on the same to make the plugin functional.
 Now that you have installed the plugin, let’s move on to its implementation.
Now that you have installed the plugin, let’s move on to its implementation.
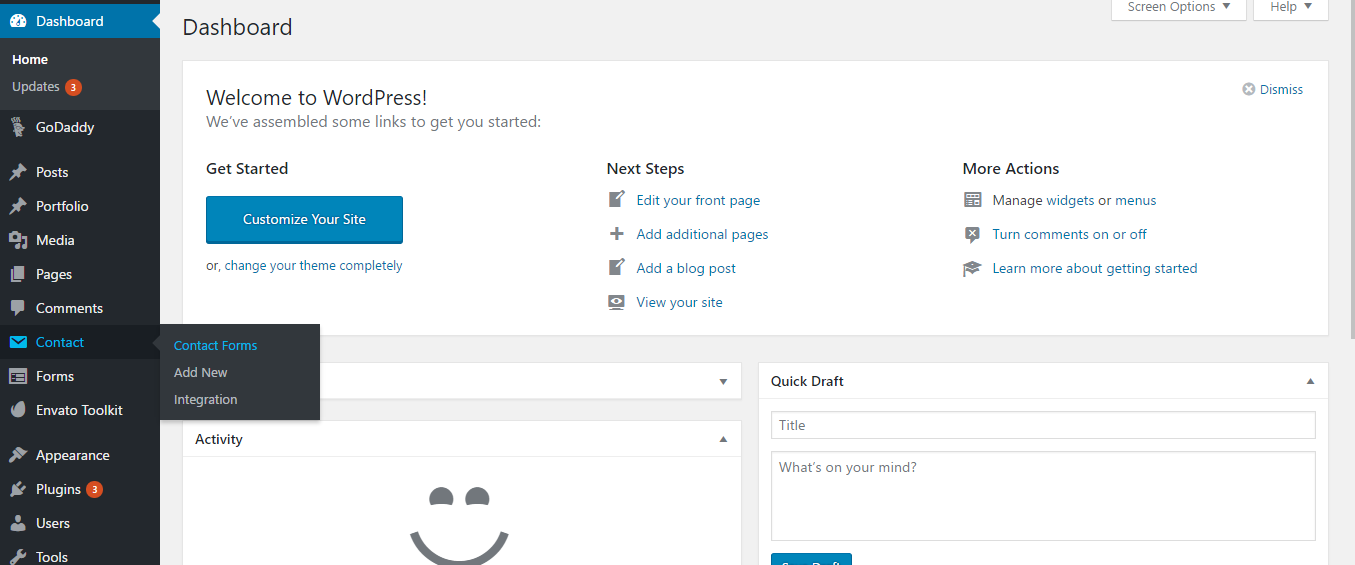
Step 6: Go to Contact >> Contact Forms. By default, you will see a form there. It is possible to edit it or create a new one to be added on your site.
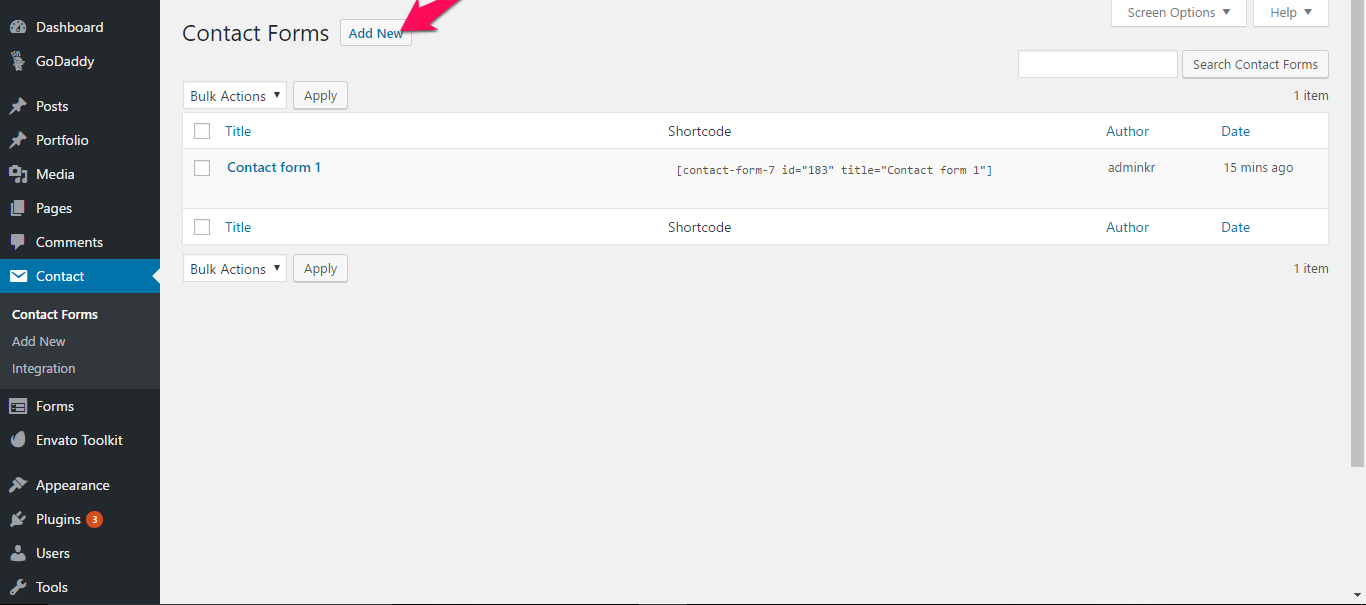
 Let’s go with a new one. Hit on Add new button on top of the screen for that.
Let’s go with a new one. Hit on Add new button on top of the screen for that.
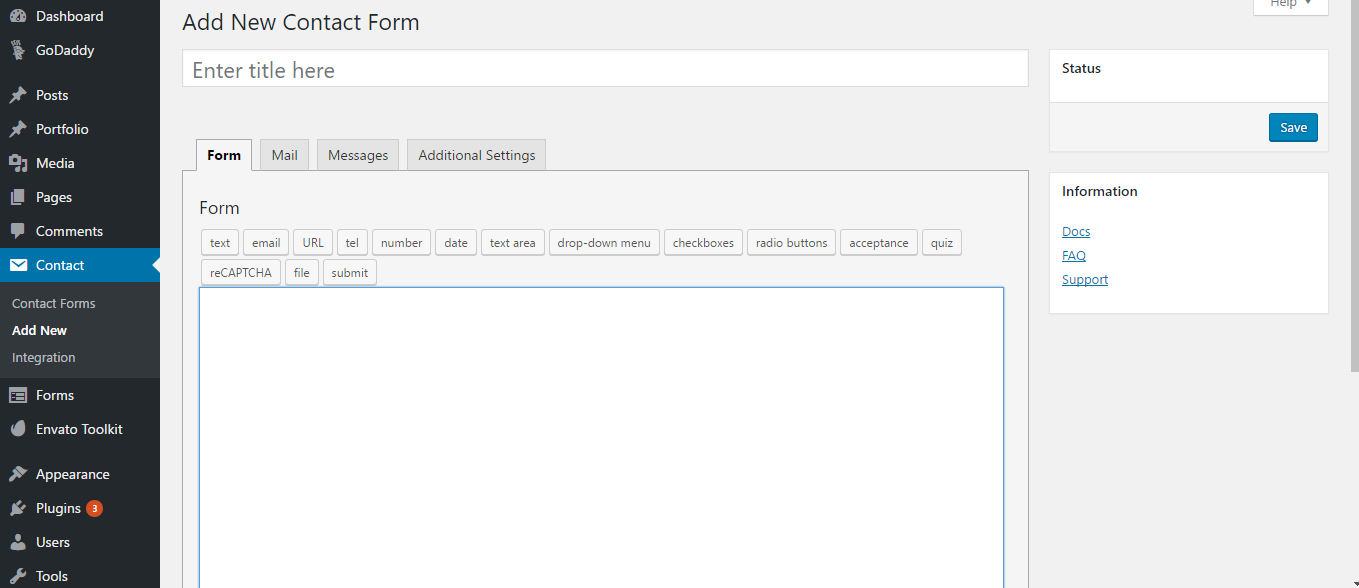
 Step 7: There, you will get a post editor-like screen.
Step 7: There, you will get a post editor-like screen.
 You can add different fields by pressing on the buttons given there. Let me tell you how to add a few fields.
You can add different fields by pressing on the buttons given there. Let me tell you how to add a few fields.
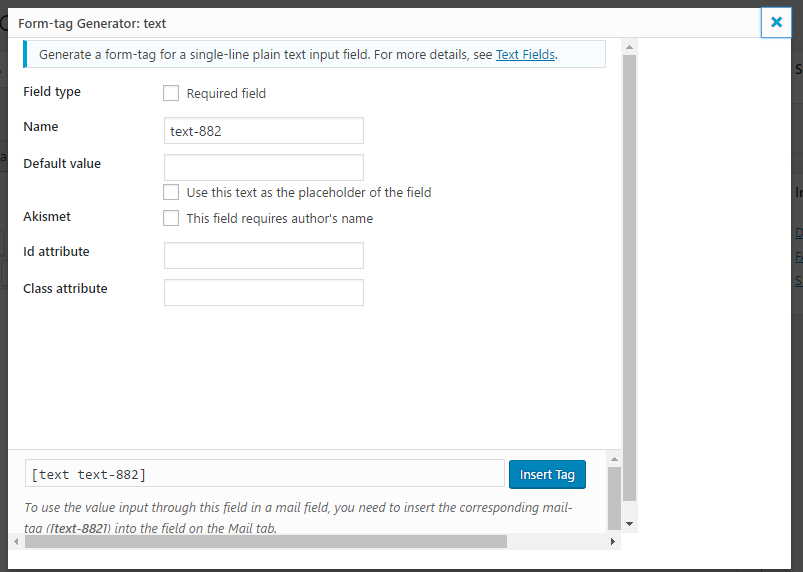
Textbox:- Click on the button ‘text’. As shown in the image given below, you can customize the name, default value, and attributes of the same as well.
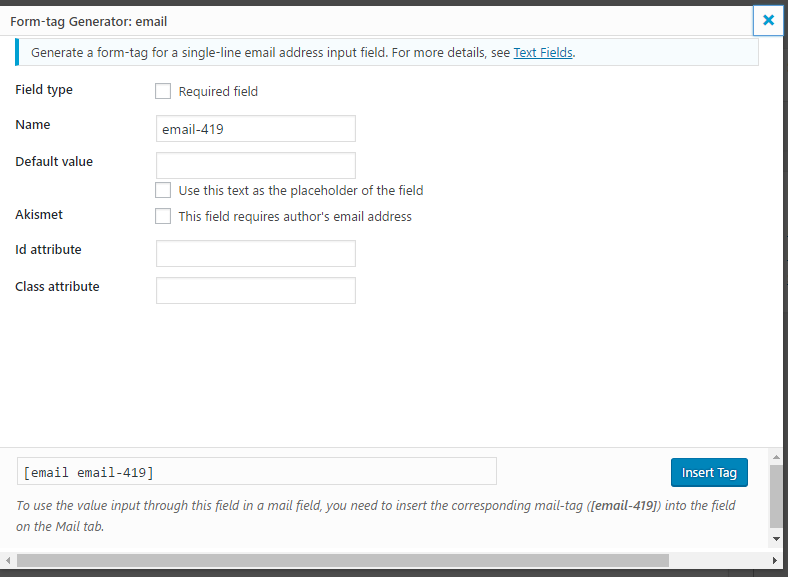
Email:- Press email button and follow on-screen options.
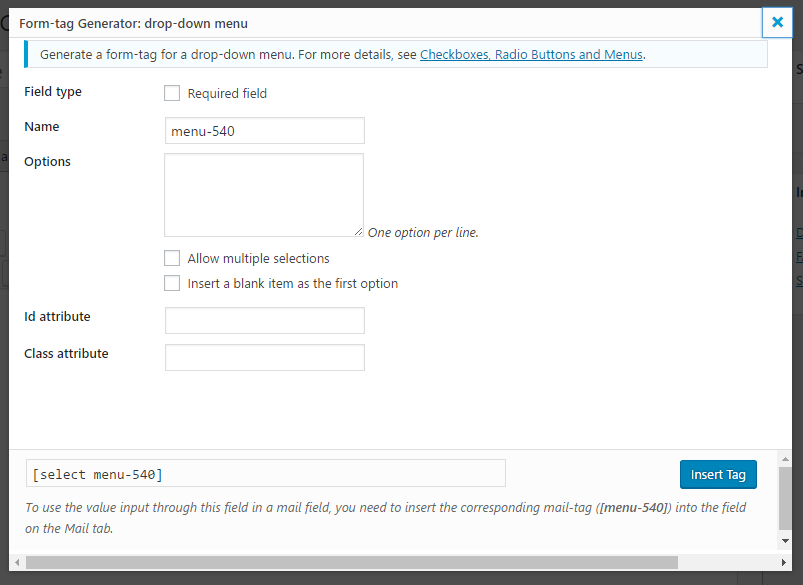
 Dropdown Menu:- Use the button ‘drop-down menu’. Enter the different menu items into the Options text area.
Dropdown Menu:- Use the button ‘drop-down menu’. Enter the different menu items into the Options text area.
 Similarly, you can add others as well.
Similarly, you can add others as well.
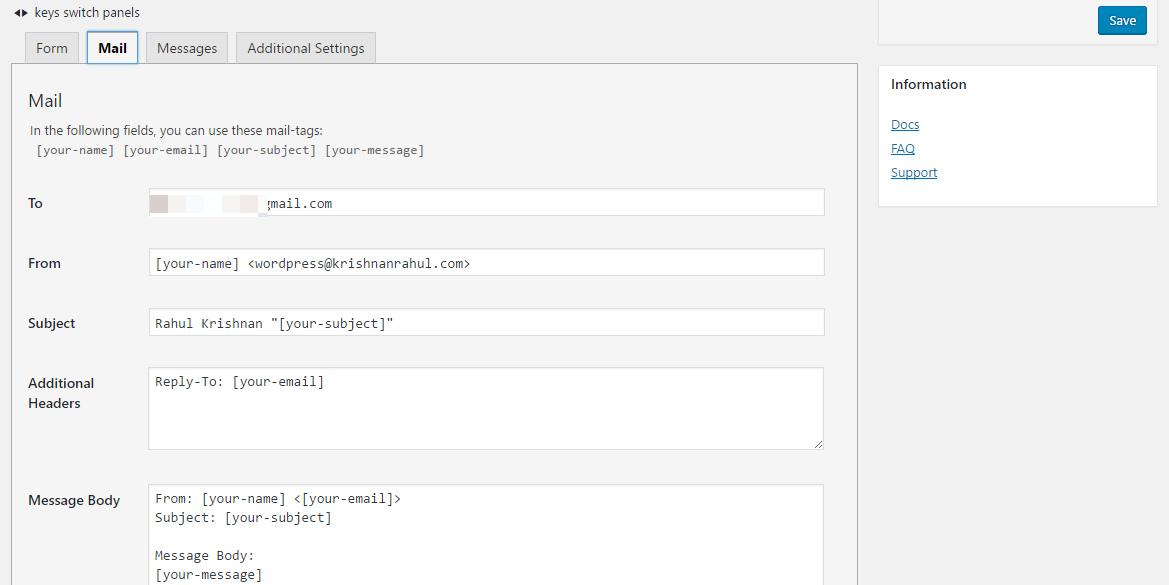
Step 8: This WP plugin can send the contents of messages to your mail address. Access Mail tab and, customize the options there.
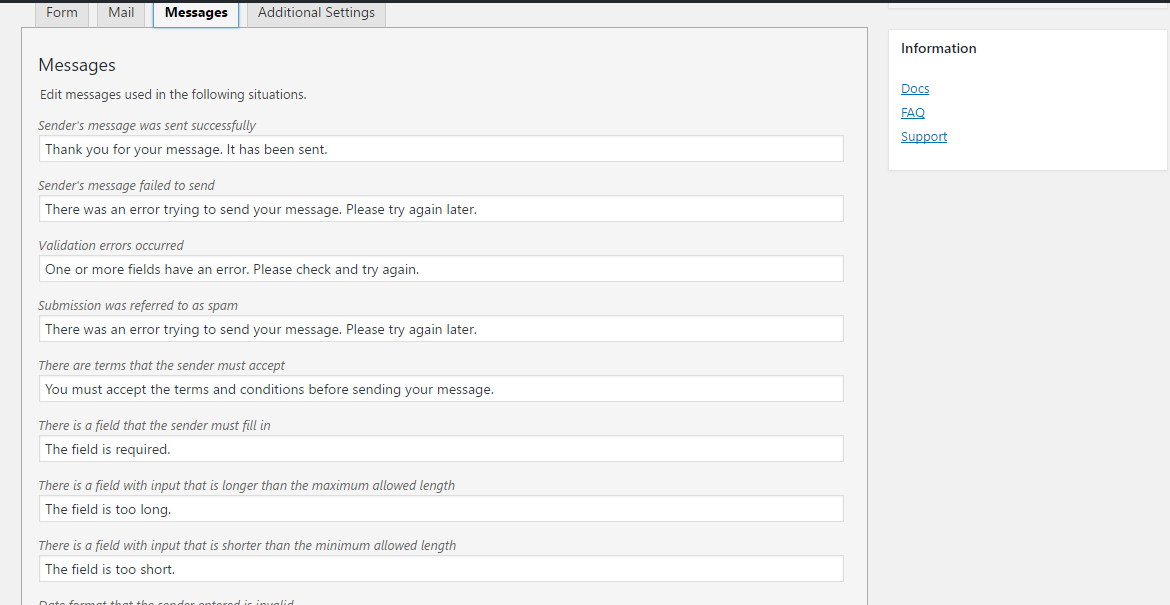
 Messages tab helps you edit notices shown in different situations like successful message sending, validation errors etc.
Messages tab helps you edit notices shown in different situations like successful message sending, validation errors etc.
 The last tab is used for custom personalization.
The last tab is used for custom personalization.
 Don’t forget to test the plugin by sending an email to your own email id from the front end form and make sure you get the email delivered to your email id.
Don’t forget to test the plugin by sending an email to your own email id from the front end form and make sure you get the email delivered to your email id.
N.B.- Of course, there are many other similar plugins available on the WordPress repository. Of those, I found this one listed in the article to be the best.
Wrapping Up
I hope you now know how to add a contact form on a WordPress website.
As said in this article, it will hardly take five minutes to complete the process. If you have any doubt regarding this, use the comment section down below to reach out to me.
Don’t forget to share this article with your friends and followers on social media. Many of them will thank you later for doing the same.