Social media buttons or icons are now a vital part of all of our websites and blogs because of the traffic, engagement and money it can bring. Adding these button to your blog post is quite simple as any one who knows how to install and activate the WordPress plugin can do it. And when it comes to choosing such a plugin everyone including me is confused as which one is optimized in order to load our pages faster because of the fact that adding social media buttons will certainly slow down your website to some extent and this is something that search engines as well as visitors don’t like.
There are also premium themes that comes preloaded with this feature which can be activated and deactivated with a single click and you can also place it below post title, towards the end of the post and in some other places as this is theme specific. Now the idea like this better, rather than having a extra plugin with fancy features to do the same task.
But even after using a theme with all the social media icons prepacked to it some of us want to strip even more loading time. As the fact ” Faster the better“.
Now tell me how ? Steps below
First you need to find images that are highly optimized, since I personally like MyThemeShop themes especially POINT free WordPress theme, I gives the credit to developer of this one as I will be making use of those images appeared there.
Images ( are not official so use under your own risk ) highly optimized png , right click and now save these pictures below
Upload these images to your media library and take url of these images ( you can insert all the images to any post to get the link, delete it from the post after getting the link )
Codes
<a class="top_social" href="javascript:window.location=%22http://www.facebook.com/sharer.php?u=%22+encodeURIComponent(document.location)+%22&t=%22+encodeURIComponent(document.title)" title="Share on Facebook"><img src="http://yourdomain.com/wp-content/uploads/2015/01/social-facebook.png"></a>
Google Plus
<a href="https://plusone.google.com/_/+1/confirm?hl=en&url=<?php if(is_home()){echo home_url();}else{the_permalink();} ?>" target="_blank" title="Plus one this page on Google"><img src="http://yourdomain.com/wp-content/uploads/2015/01/social-googleplus.png"></a><a class="top_social" href="javascript:window.location=%22https://twitter.com/share?url=%22+encodeURIComponent(document.location)+%22&text=%22+encodeURIComponent(document.title)"><img src="http://yourdomain.com/wp-content/uploads/2015/01/social-twitter.png"></a>Replace http://yourdomain.com in red color with your image links that you got from the step above
So where should you place the code?
If you are having an ad manager in the theme options panel go there and paste the code in options with the headings as Below post title, below content as we told you in the first part.
What if you don’t have ad manager option?
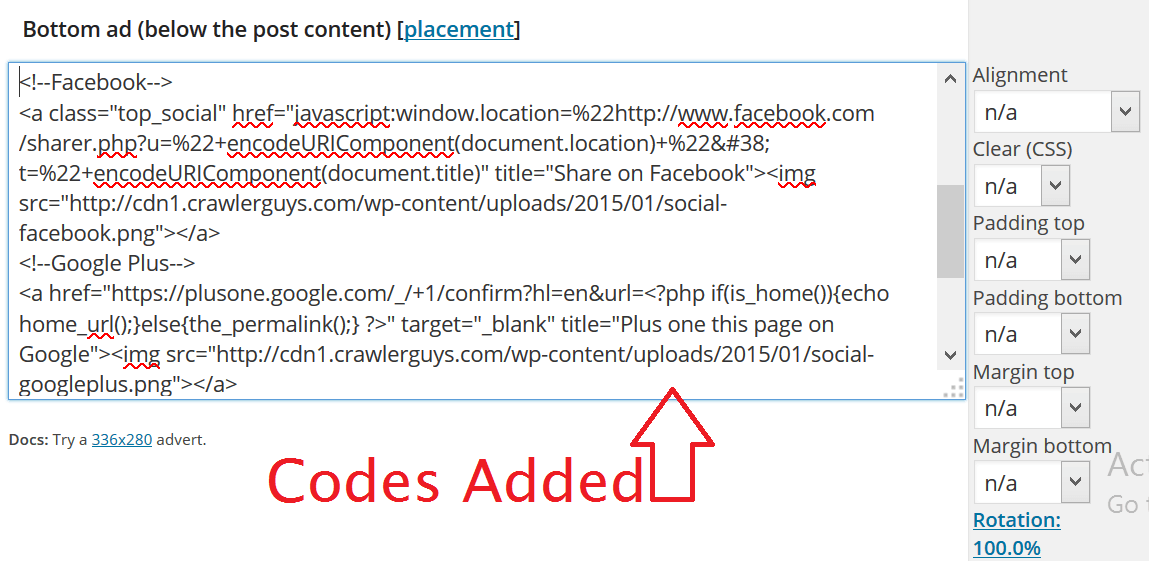
Don’t worry you can make use of this plugin named Ad injection, which is available free of cost. To add those codes navigate like Settings>Ad Injection>Bottom ad
So your next question will be does this plugins eat your loading time?
- In our experience it had almost zero impact on speed.
Are there more networks that can work with one piece of code ?
- Yes, few more will work and we will add it soon
Is this trick work in mobile mode?
- Yes you try to load your website from any of mobile devices after adding those codes
What if the user turned off images while visiting your page ?
- Blue, black and light blue squares will be shown in this case
That’s it now you are good to go.
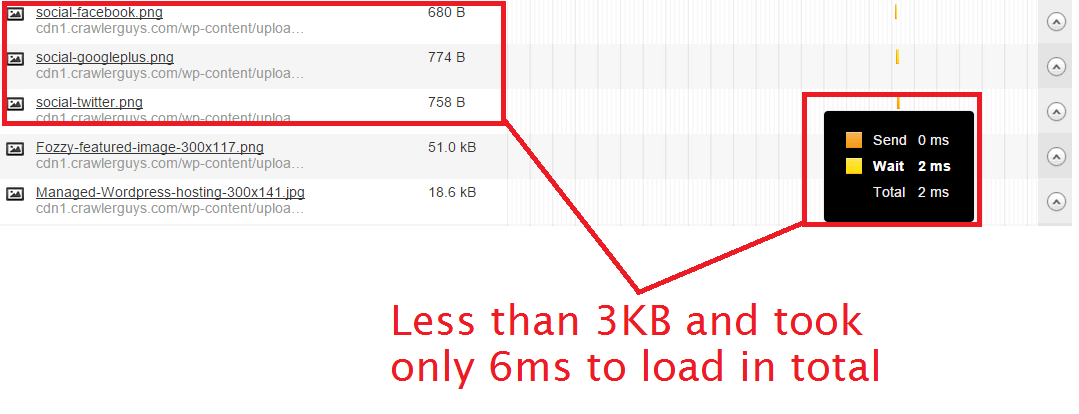
Here is one of website speed test result with Pingdom after adding those codes
Concern for this idea
- It’s not a single click, when ever visitors click on any of the images in desktop mode a new pop up window will be opened with post url including picture and after the user hits share button the window will be automatically closed.
- No counters for shares done on Facebook , Twitter and Google Plus
So what do you think? Tell me in the comments if you are able to get better loading speed than the past.